Facebookの画像がうまく表示されないときは【OGPを疑え!】
WordPressでブログを頻繁に更新していて、その記事をFacebookに投稿する方。アイキャッチ画像がうまく表示されない!ということはありませんか?
記事は書き終えているのに、最後の最後でつまずくとそりゃあもうイライラ(-_-;)そんな時に使いたいテクニックをご紹介します。
問題なのはOGP
OGPとは、Open Graph Protocolの略で、Facebookやmixi、Google+などのSNS上で予めOGPを設定しておくと、ウェブサイトの
僕の場合はブログ記事で設定したアイキャッチ画像が予め設定しておいた冒頭のメッセージと共に表示されます。
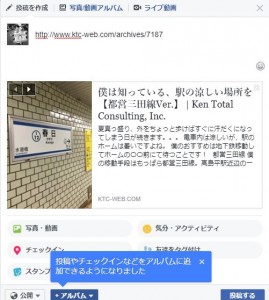
ところが昨日の記事で、「駅の涼しい場所を紹介する」という記事を書いたら以下の様な画像になってしまいました。
↑↑涼しい場所が、ハム・ウィンナーって!!笑
そりゃあ冷蔵庫は涼しいでしょうが、そんな記事を書いたわけでは御座いません。本当は都営三田線のホームの写真をここに表示させたかったわけです。
OGPのキャッシュをクリアせよ。
実はこの問題はOGPのキャッシュをクリアすると解決するのです。その仕組がどうとか、こうとか、そういうのはさっぱりわかりませんが、兎にも角にもOGPのキャッシュをクリアすればいいのです!
https://developers.facebook.com/tools/debug/
ここにアクセスして、投稿して問題があった記事のURLを入力→デバッグで解決です。
早速さっきの投稿をデバッグすると、、、
直りました。
いちいちデバッグするのは面倒くさいのですが、、、今のところ他に解決法は無いようです。望んでいない画像が表示された時はまず、このデバッガーを試してみて下さい。
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
不動産の事でお困りの方はご相談下さい
「スペックというフィルターの外にある物件を一緒に探して欲しい。」
「ライフスタイルに合った自分だけの部屋を一緒に見つけて欲しい」
「マンション経営・管理の信頼できるパートナーを探している方」
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
弊社の不動産仲介は、ご紹介もしくはご予約限定となっております。
まずはお電話、もしくはメールにてご連絡下さい。
賃貸・売買・管理・不動産のご相談は、
MBA不動産ケン・トータル・コンサルティングへ。
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆


 Previous Post
Previous Post Next Post
Next Post